同一ページにてliタグが一定の数を超えると自動的に開閉リンクが表示されるようにしたい
- カテゴリー:HTML・CSS・script, お役立ち情報
参考のサイトや解説を探すにも苦戦しました。最終的にQ&Aサイト teratailにてやりたいことが書かれていたので、こちらでも備忘録としてまとめさせていただきます。
やりたいこと。
- 同一ページにて複数のulを使ったリストタグを使用
- liタグが一定の数を超えると自動的に開閉リンクが表示される。
- 開閉リンクとは以下の場合「→もっと見る」を指す。
- 閉じるボタンをクリックすることで、初期状態に戻すことができる。
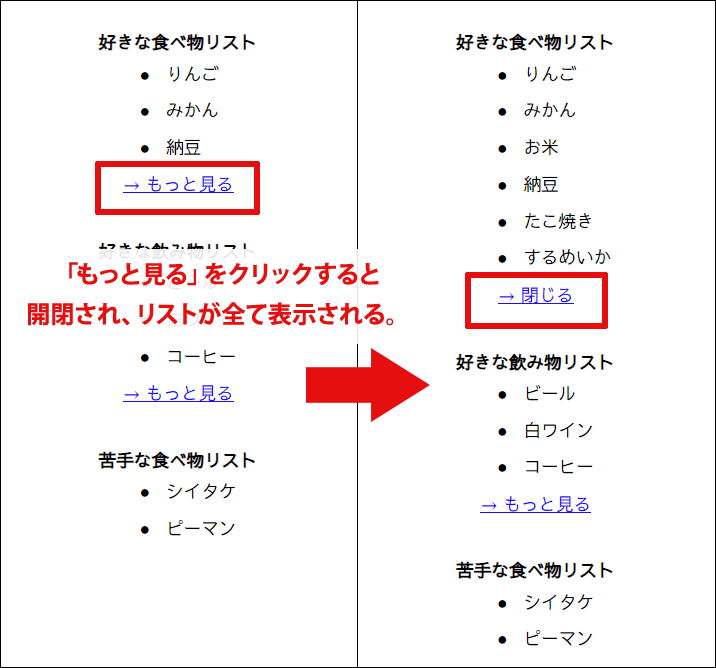
やりたいこと図解。


ソース
以下のソースの場合はリストが5つ以上表示されたら、開閉ボタンのリンクが表示される設定になっています。
つまり、リストは4つ表示され、5つ目のものは開閉ボタンのリンクをクリックされなければ表示されません。
htmlのソース
<div class="box"> <ul> <li>りんご</li> <li>みかん</li> <li>お米</li> <li>納豆</li> <li>たこ焼き</li> <li>するめいか</li> </ul> <div class="hide"><span>→ もっと見る</span><span>→ 閉じる</span></div>
CSSのソース
.box.hide li:nth-child(n+5){display:none;}
span.hide{display:none;}
scriptのソース
<script>
$(function() {
$('.box').addClass('hide');
$('.hide span:nth-child(2)').addClass('hide');
$('.box .list:not(:has(li:nth-child(5)))').next('.hide').find('span').addClass('hide');
$('.hide').on('click',function(){
$(this).closest('.box').toggleClass('hide');
$(this).find('span').toggleClass('hide');
});
});
</script>
参考サイト
こちらのteratailのQ&Aを参考にさせていただきました。
https://teratail.com/questions/95956
Q:jQueryで初期は5件表示の記事リストを複数設置したい
jQueryで下記のような開閉式のリストを作っています。
初期は5件だけ表示して、「もっと見る」ボタンで全件表示し、「閉じる」で初期状態に戻すようにしています。
boxが1個だけなら問題なかったのですが、複数設置した場合、思い通りの動作になりません。
追記: 初期状態で5件以下の場合、「もっと見る」ボタンを非表示にしたいです。
開閉式はやり方が様々ありますが、以下のケースになるとなかなか苦戦しましたので、大変助かりました。
- liタグの数が変動的
- 4つ以上になったら自動的に開閉ボタンのリンクが表記される
- 逆に3つ以下の場合は開閉ボタンのリンクが表示されない
- 同一ページで複数の開閉ボタンのリンクが表示される
回答されているyambejpさん、質問してくださったYukosさん、ありがとうございます。
