smart custom fieldsでキャプションのショートコードがそのまま表示される
- カテゴリー:Wordpress
smart custom fieldsでキャプションのショートコードがそのまま表示されてしまい、困っていました。このような状態です。

画像は表示されるものの、から始まるWordpressのショートコードがそのまま表示されてしまいます。
結論からお伝えしますと以下のコードで反映されました。
「●カスタムフィールド名●」の部分は個々で設定したカスタムフィールドの値を入力してください。
<?php echo apply_filters('the_content', get_post_meta($post->ID, '●カスタムフィールド名●', true)); ?>
状況詳細
- WordPress カスタム投稿のsingleページにてキャプション付き画像を挿入するとさきほどの画像のように [caption ~] のショートコードがそのまま表示されてしまう。
- カスタムフィールドの作成にはプラグイン「Smart Custom Fields」を使用
- カスタムフィールドのタイプはWYSIWYG
- もともと使っていたコードは以下↓でした。
<?php echo wp_kses_post( $●カスタムフィールド名● ); ?>
コードについて
<?php echo apply_filters('the_content', get_post_meta($post->ID, '●カスタムフィールド名●', true)); ?>
the_contentフィルターを通すことで、ショートコードを動作させることができるようです。

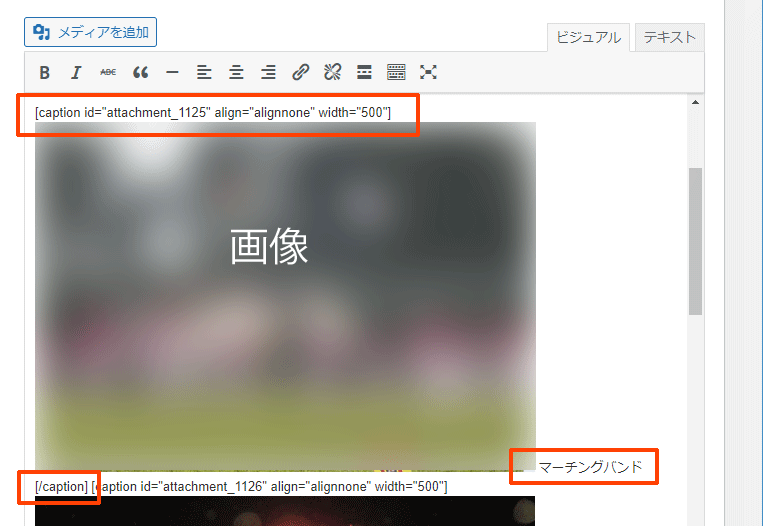
管理画面 入力欄
管理画面上は上記のようにショートコード丸出しのままですが、ちゃんと表示されるようになります。
今回はこちらのブログ記事に助けていただきました!
佐賀でふらふり 佐賀をうろつくWebデザイナーのブログ
「カスタムフィールドでショートコードを使いたい」
https://www.sriproot.net/blog/shortcode-in-customfield-1248
こちらのブログオーナーさんはカスタムフィールドが作れるプラグイン「Advanced Custom Field」をお使いとのこと。私は「Smart Custom Fields」を使っていますが、対応は同じでした。
キャプションを入れると画像が左右にずれる件については該当ブログ記事を多数見かけましたが、カスタムフィールドを使ったケースは他に参考になる記事が見つけられなかったので、大変助かりました。ありがとうございます。
