taxonomy.php にてタームに登録したカスタムフィールドを表示したい ※繰り返しなし
- カテゴリー:Wordpress
解決するのに時間がかかったので、同じように困っている方に簡単にまとめます。
先に答えを言いますと、get_queried_object(); でタームに登録した情報を表示できます。
まずはどんなサイトで何をしたかったのか、わかりやすく例をあげて説明します。※実際とは異なります。
サイトの構造
- レストランのサイトをイメージしてください。
- メニューを紹介するカテゴリー(親カテゴリー・カスタムタクソノミー)がある。
- カテゴリー(カスタムタクソノミー)ではさらに子カテゴリー「ドリンク」「フード」「デザート」がある。
- 子カテゴリー「ドリンク」「フード」「デザート」には各種飲み物・食べ物をカテゴリーに分けて登録する。
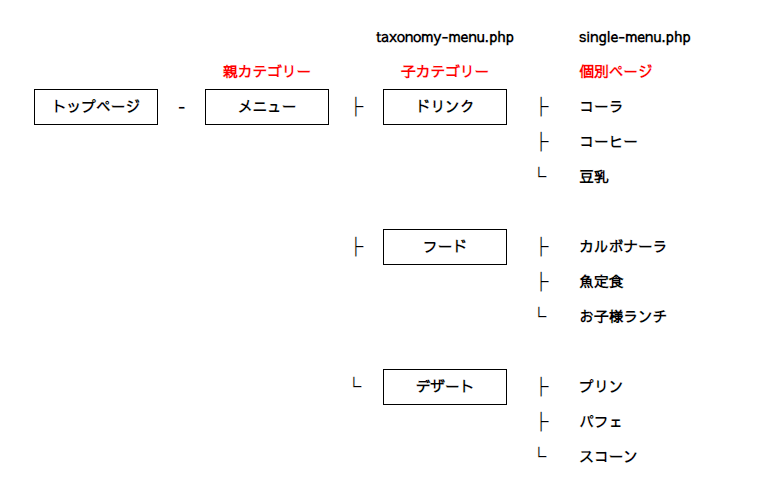
サイトマップ例 ↓

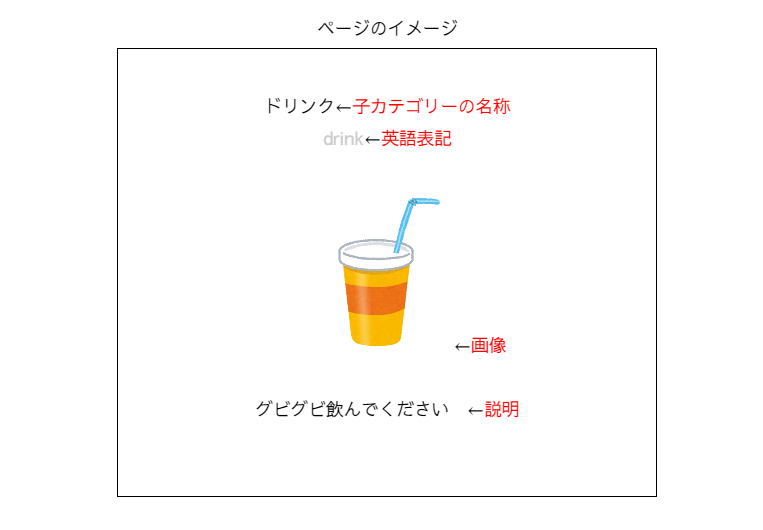
親カテゴリー(カスタムタクソノミー)ページの見せ方
ドリンク・フード・デザート各カテゴリーのトップページにはドリンクのページなら、子カテゴリーの名称「ドリンク」、英語表記、画像イラスト、説明文、を1枚掲載したい。

特に子カテゴリー(ターム)に属する記事の一覧を表示するなどは多かったのですが、子カテゴリー(ターム)そのものの画像を表示する、フィールドをぞれぞれ1つずつ表示するケースについての情報があまりありませんでした。かなり時間がかかってしまたので、主にこの点について情報を掲載します。
WordPress側の登録作業
- レストランのサイトでカスタムタクソノミーでメニューを登録。phpで登録。
- タクソノミー「メニュー」の中にターム「ドリンク」「フード」「デザート」を設定。
- 各タームにはデフォルトの「名前」「スラッグ」「親カテゴリー」「説明」を登録。
- その他、各タームにはプラグイン「smart custom field(スマートカスタムフィールド)」にてカスタムフィールド「英語表記」を設定。
- taxonomy.phpページに主にget_queried_object();を使用し、各ターム、例えば子カテゴリー(ターム)ドリンクの場合、名称、親カテゴリー、説明、自分で別途登録したカスタムフィールド「英語表記」「画像イラスト」を表示するように設定する。
大変便利なget_queried_object();
この関数「get_queried_object();」、使われている方は重宝されているようですね。
こちらのページによると、現在クエリされているオブジェクトを取得してくれるので、単一投稿ページ(single.php)でもカテゴリーアーカイブ(archieve.php)でも、タクソノミーページ(taxonomy.php)でも使えてしまうという優れモノ。
- 単一投稿ページを表示中なら、投稿オブジェクト。
- 固定ページを表示中なら、固定ページのオブジェクト。
- カテゴリーアーカイブを表示中なら、カテゴリーオブジェクト。
- 投稿者アーカイブを表示中なら、投稿者オブジェクト。
- 等々。
これは $wp_query->get_queried_object() のラッパー関数です。
taxonomy.phpでの具体的な記述
<?php $taxonomy = 'タクソノミー名'; $term_object = get_queried_object(); //子カテゴリー(ターム)の情報を取得する $term_id = $term_object->term_id; //タームidを参照 echo $term_object->name; //名前を表示したい場合 echo $term_object->slug; //スラッグを表示したい場合 echo $term_object->description; //説明を表示したい場合 echo $term_object->count; //子カテゴリー(ターム)に登録されている商品数(記事数) // ↓smart custom fieldにて追加したカスタムフィールドを表示したい場合 $独自の変数 = SCF::get_term_meta( $term_id, $taxonomy, 'カスタムフィールド名' ); echo $独自の変数 ; // ↓画像を表示したい場合 $独自の変数その2 = SCF::get_term_meta( $term_id, $taxonomy, 'カスタムフィールド名' ); echo wp_get_attachment_image($独自の変数その2, ''); ?>
タクソノミーは比較的サンプルがネット上に少ないこと、プラグイン「smart custom field(スマートカスタムフィールド)」を使っていること、さらに画像を表示するといった条件でなかなか情報を見つけることができませんでした。
あの頃の私と同じようにネットで情報を求めてさまよっている方のお力になれますように。
